Drydesign Case Study - Website
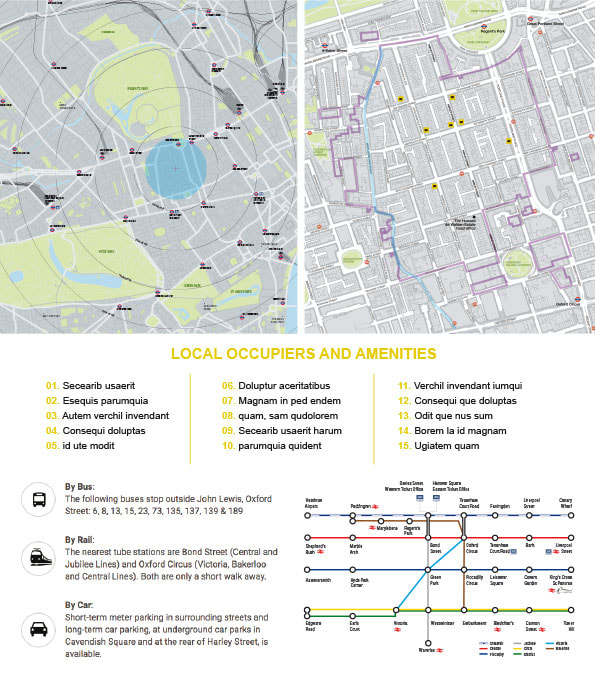
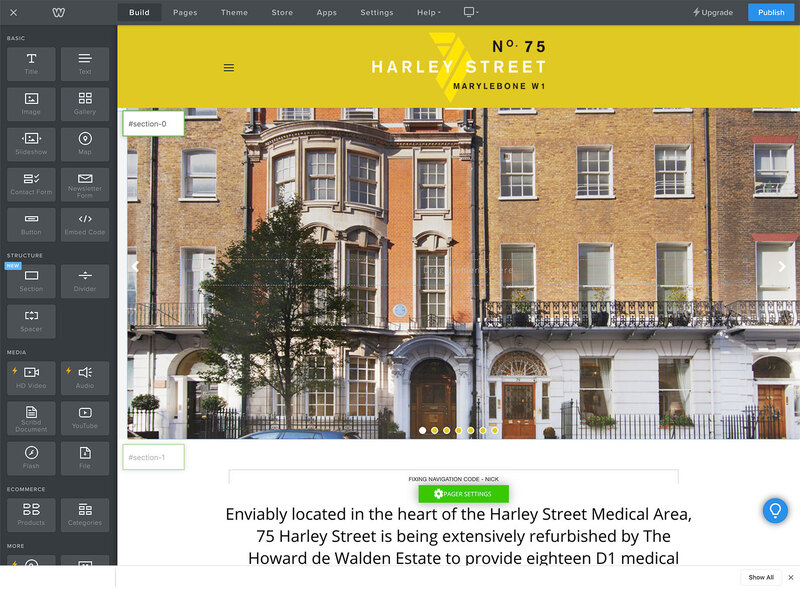
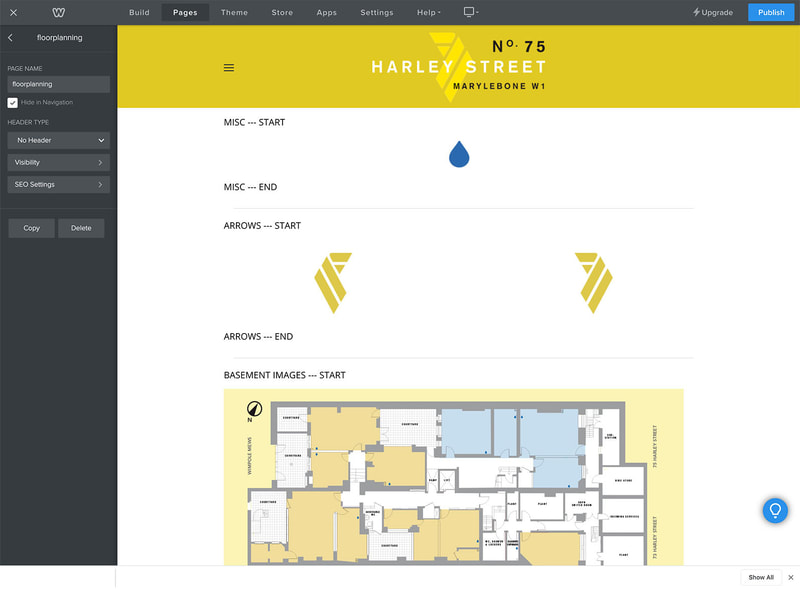
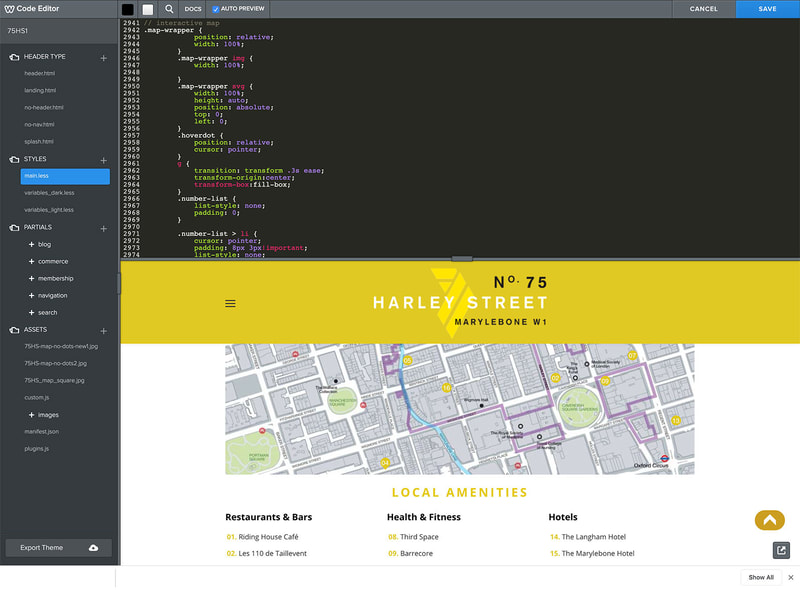
Our friends at MJ Associates approached Drydesign to ask with help in the design and build of a new single page scrolling website for 75 Harley Street, a premises being extensively refurbished by The Howard de Walden Estate to provide eighteen D1 medical suites across lower ground to fourth floor. The site would need to have detailed information on transport links, local amenities and floor plans, the latter two of which would require bespoke coding to add the required functionality.
75 Harley Street Website Creative Process
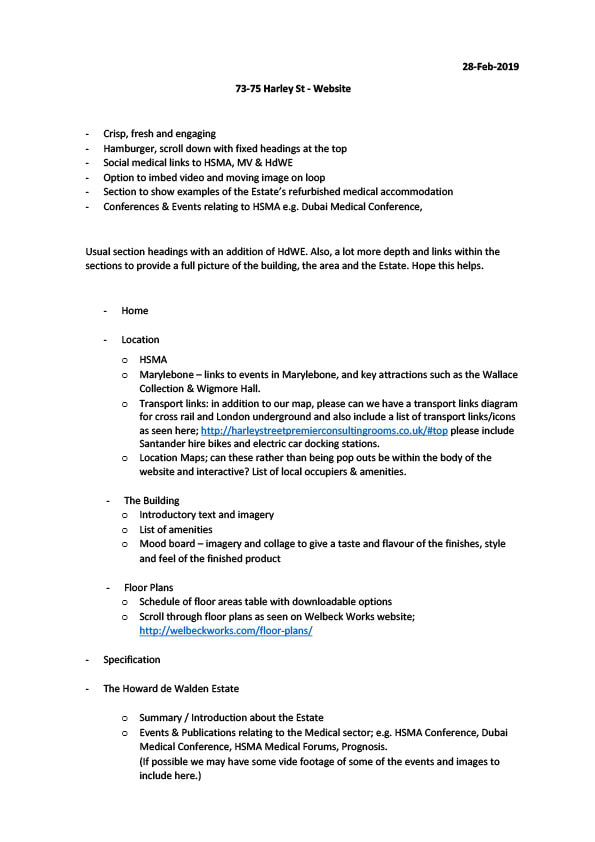
Stage 1: Brief and visuals - A written brief and some annotated example section layouts were provided, which we used to work out how to construct the site and add the required bespoke functionality.
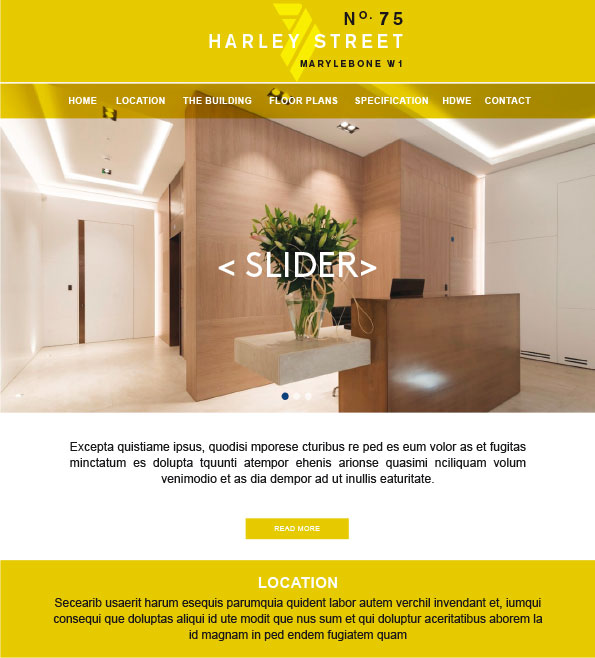
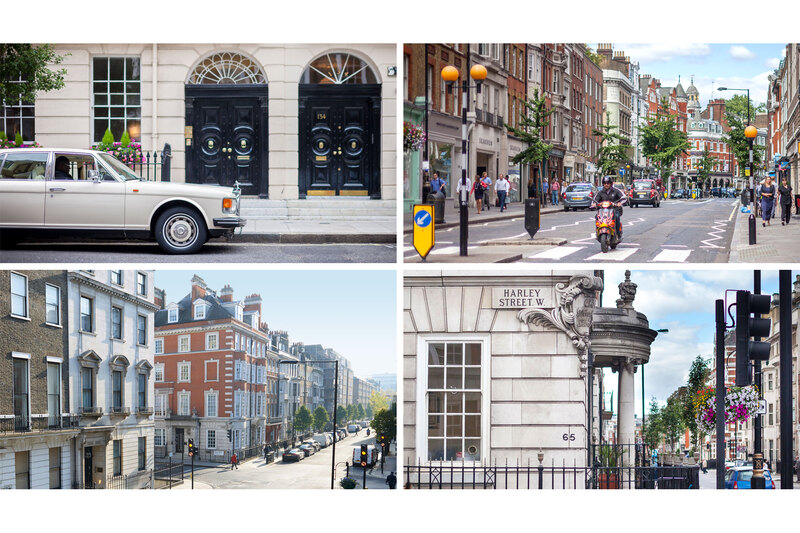
Stage 2: Assets - All components required to build the site, both generic and page/section specific, were created. The landing page animated gif, images converted to web format and resolution, floor plans redrawn, pictograms drawn, text checked, etc. Functionality was also discussed and agreed with our coding expert who began the back end work.
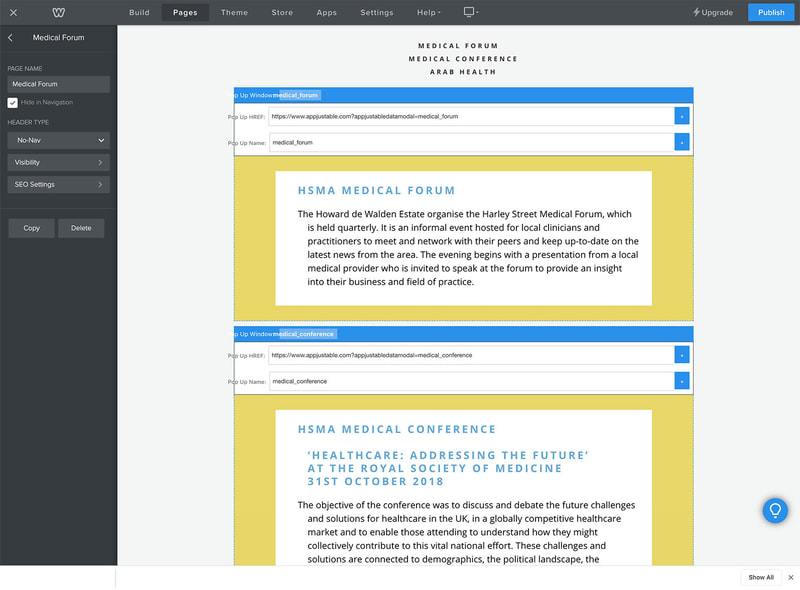
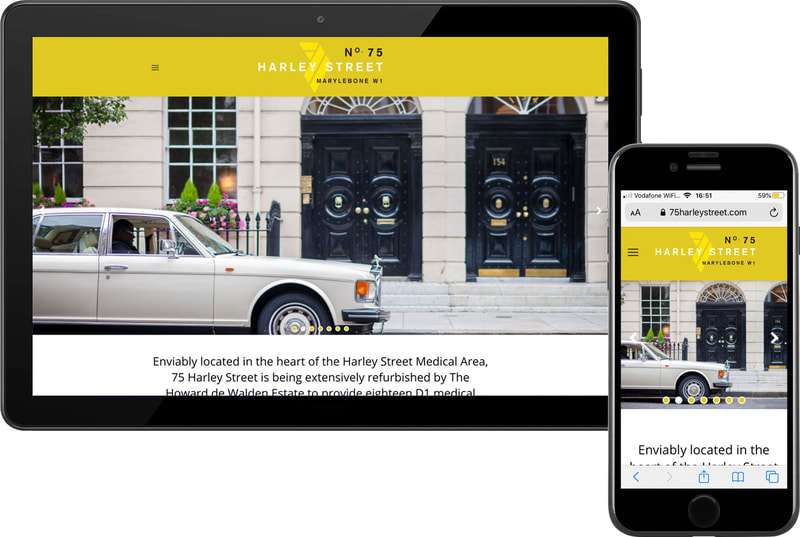
Stage 3: Build - We used Weebly as a site builder because of the ease of use of its interface for the client to make small changes themselves (although we also use Wordpress in other projects). All the assets were added to a test site which could be seen by the client for comment during the building process and amendments made as and when required (within budget constraint and time limits).
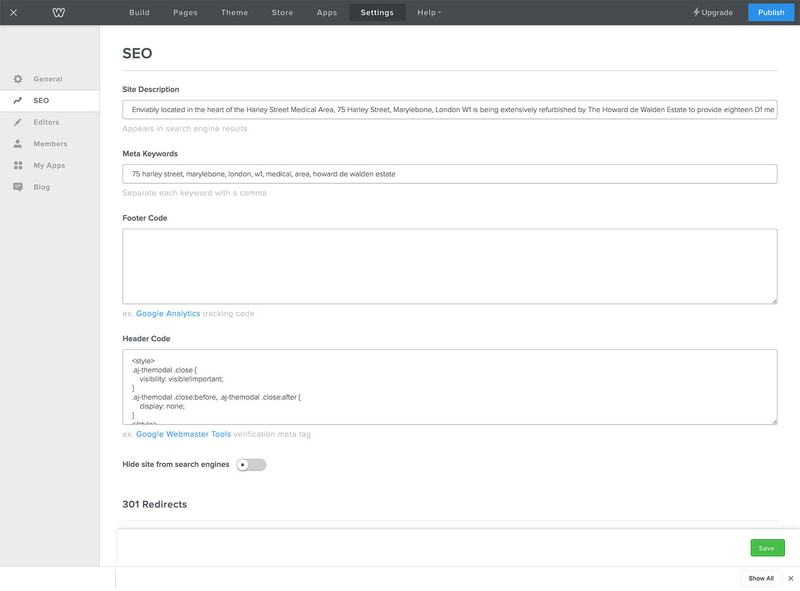
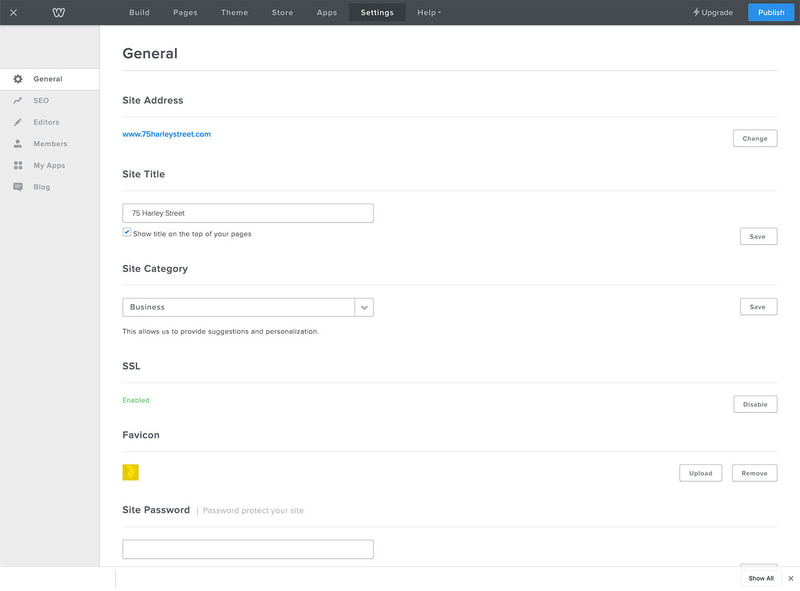
Stage 4: Publication - All site descriptions, keywords, alt tags, etc are added, the site is triple checked for all content, responsiveness and functionality, then published to the 75harleystreet.com domain.